根据Angular文档中讨论的上下文,_model_这个词,既可指代一个表示实体的对象(例如,一个model叫"phones”,它的值是一个phone数组),也可指代程序的整体数据(所有实体)。
在Angular中,一个model是指scope对象的一个可访问的属性。属性的名称是model的标识符,值是任意一个JavaScript对象(包括数组和基础类型)。
一个JavaScript对象要想成为angular的一个model,唯一的要求是它必须作为一个scope的属性被引用。属性引用的创建可显式或隐式。
你可以像下面这样显式创建models:
直接在JavaScript代码中把一个对象赋给scope的一个属性,通常在controller中这么做:
function MyCtrl($scope) { // create property 'foo' on the MyCtrl's scope // and assign it an initial value 'bar' $scope.foo = 'bar';}
在模板中使用表达式的赋值操作符:
<button ng-click="{{foos='ball'}}">Click me</button>在模板中使用
ngInitdirective(只在练手项目中使用,不要在真实项目中使用):Anguar在解析下面的模板代码时,会隐式创建models(通过创建一个scope的property,并给它赋一个合适的值)
表单中的input, select, textarea和其它表单元素:
上面的代码会在当前scope上创建一个叫
query的model,并把它的值设为fluffy cloud.在
ngRepeater中声明一个遍历器
上面的代码将为phones中的每一个元素创建一个子scope,并在每个子scope中创建一个叫"phone"的model,其值为phones中的相应元素。
在Anguar中,以下情况中,一个普通的JavaScript对象不会成为model:
- scope中没有属性指向该对象* 虽然有scope引用了该对象,但所有引用了该对象的scope,都已经不可用,等待垃圾回收器的回收
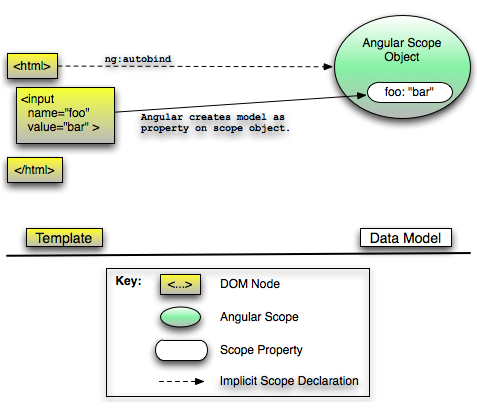
下图演示了一个由简单的模板隐式生成的简单model: